






for Capital One
HUSH was tasked to concept and realize a suite of visualizations that told the story of Capital One through its workplace data.
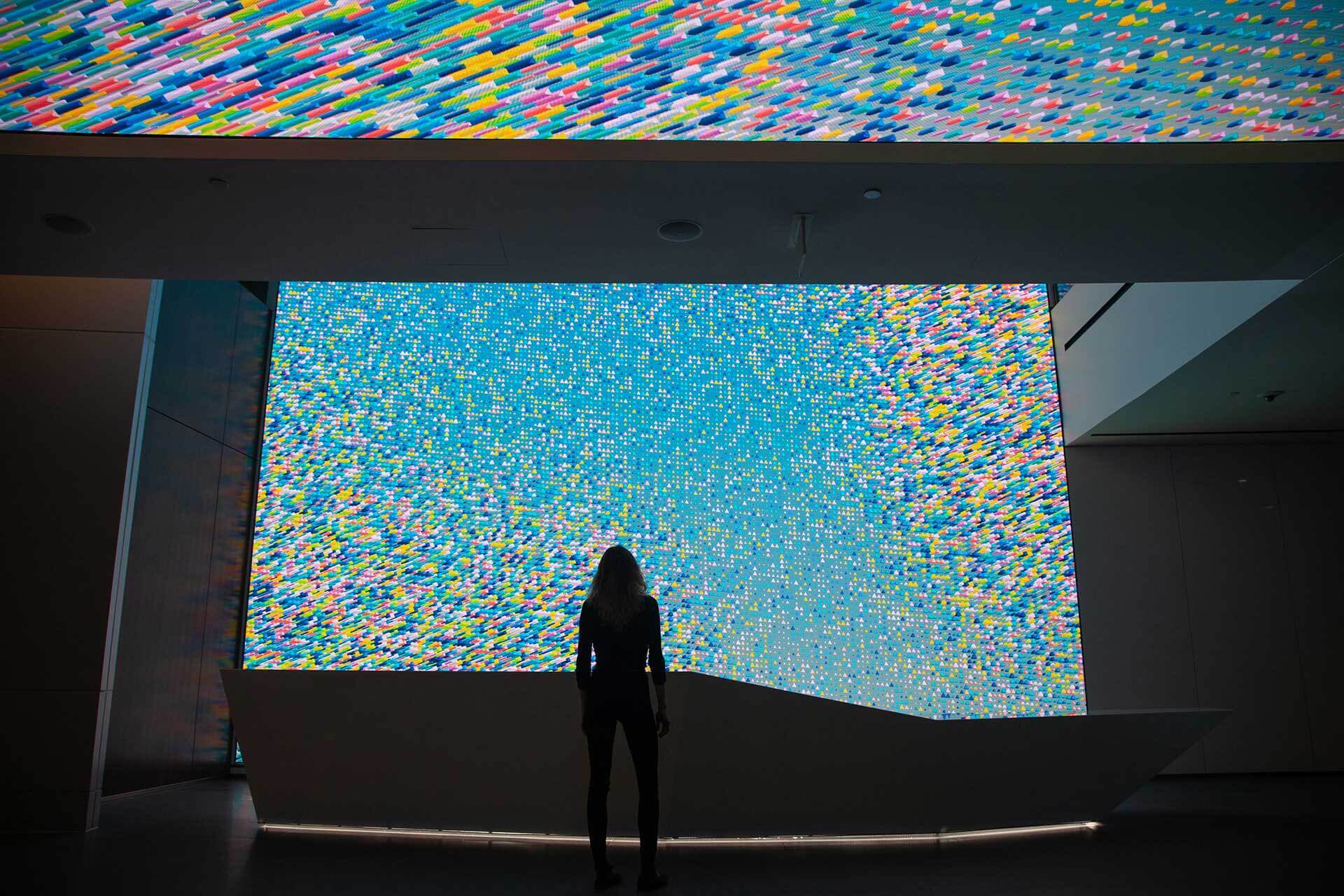
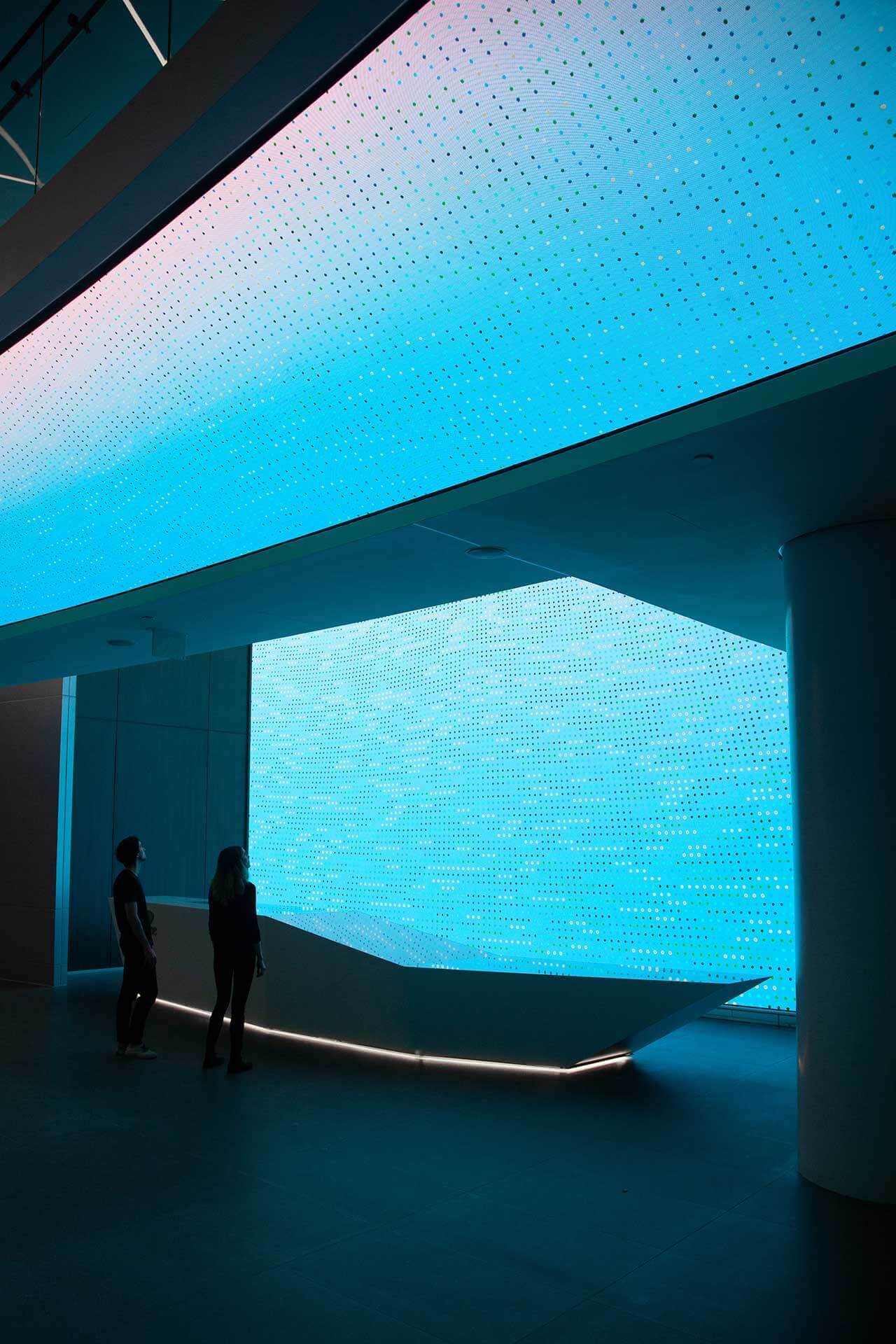
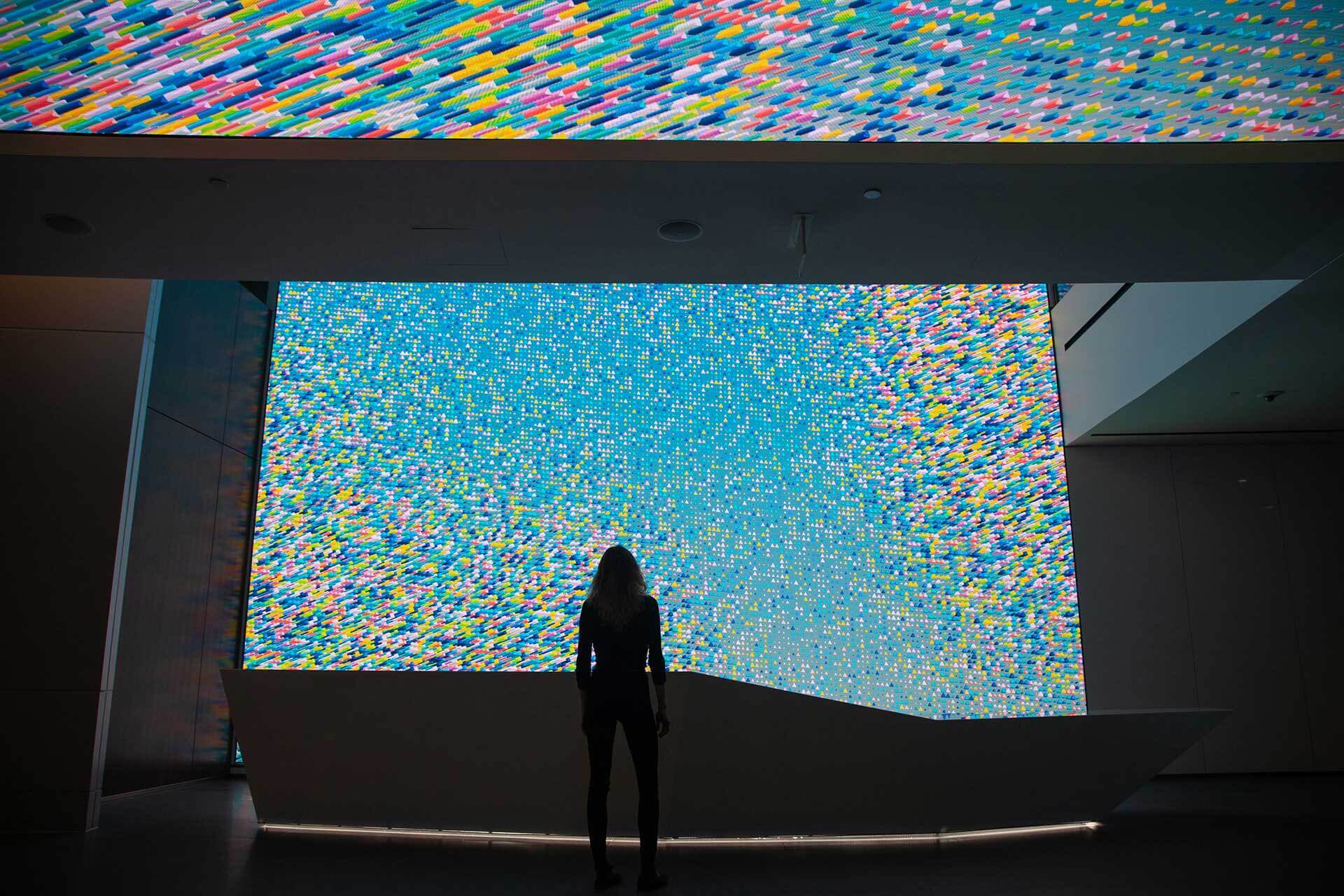
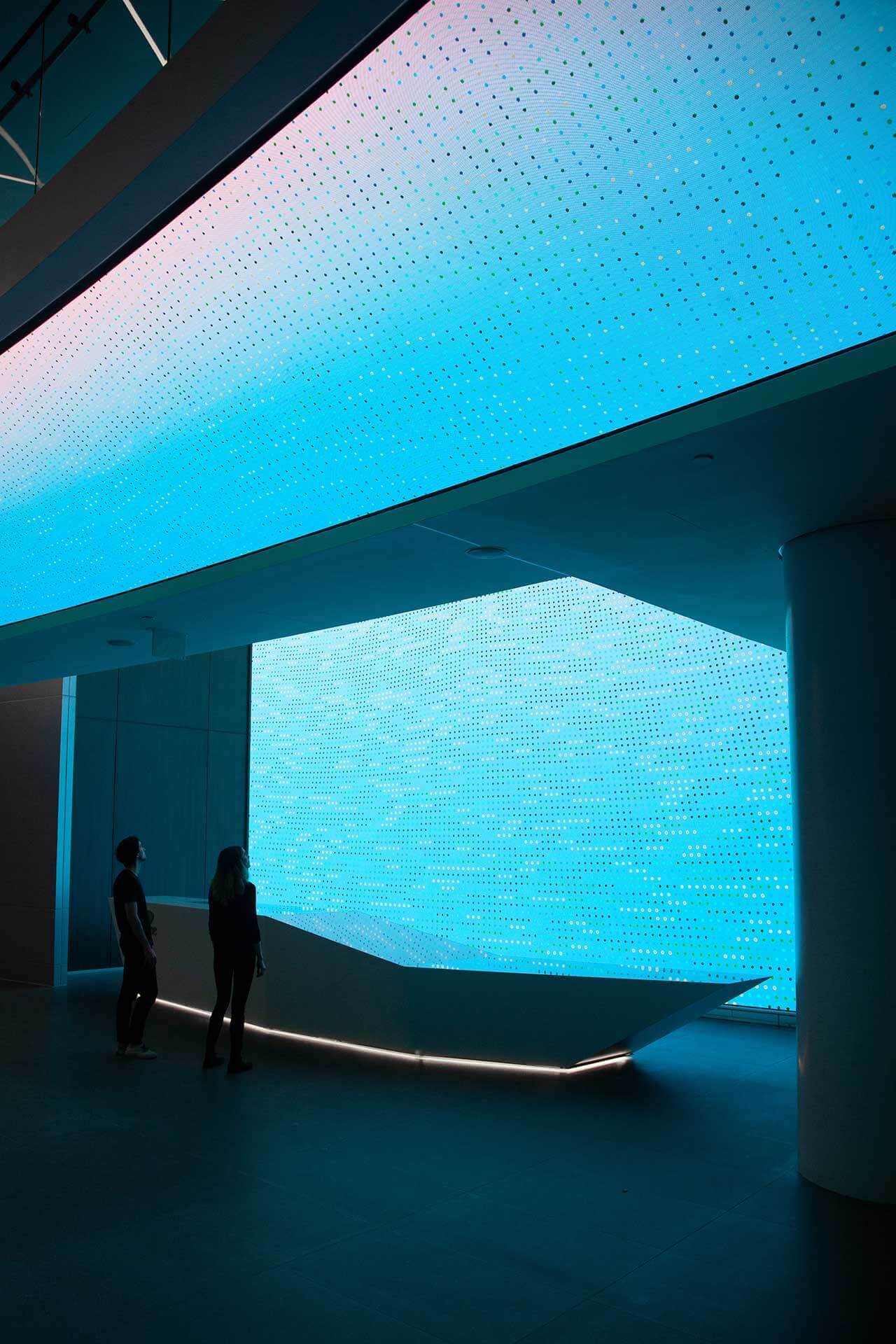
These visualizations target three canvases that greet employees and visitors each day with ever-evolving, generative content.
Most awe-inspiring: A custom-built, conical, 17K x 600 pixel LED "ribbon" and a towering, three-story 4K x 4K LED wall.
For varying reasons, this project had to be realized in Javascript/ES6. This introduced a number of technical and rendering challenges, all of which were overcome.
Most notably, no current browser (2017) was capable of hitting our target resolutions at the frame-rates we needed. To solve this, we forked and modified Chromium, removing critical performance and rendering bottlenecks. The modified Chromium DLL's were then integrated into a purpose-built browser using the Chromium Embedded Framework (CEF) toolkit.
Designed and engineered at HUSH. Built using ThreeJS, Chromium and CEF. Deployed at Capital One's headquarters in McLean, VA.